This is only one SEO tip out of many search engine optimization tips I have been providing over the years. All of my search engine optimization tips, like this one, are meant to be specific, they should not take too much time to implement, and are meant to be directly to the point. In fact, this search engine optimization tip is pretty simple, but may take a long time to complete: check the image alt tags on your web pages.
For this particular search engine optimization tip, let’s review your image Alt Tags and putting keywords in your Alt Tags.
What exactly is an Alt Tag?
Let’s take a look at what Wikipedia says about Alt Tags. Wikipedia explains what an Alt Tag really is: “The alt attribute is used in HTML and XHTML documents to specify text that is to be rendered when the element to which it is applied cannot be rendered. In HTML 4.01, the attribute is required for the img and area element types.”

Wikipedia actually tells us that Alt Tags are really a Misnomer. They say that:
“The alt attribute is commonly, but incorrectly, referred to as an image’s “alt tag”. It is not intended to provide “pop up” text or tooltips when a user’s mouse hovers over the image, though alt text has historically been presented in this way in some web browsers; HTML’s title attribute is intended for supplementary information that can be used in this way. (To use alt correctly and suppress the tooltip that some web browsers generate, a web author can use an empty title attribute.)”.
Alt Tags are really technically called “alt attributes”. But, let’s just call them Alt Tags because that’s what I’m used to calling them.
How do you use an Alt Tag?
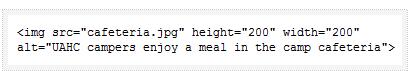
It’s pretty simple, really. Alt Tags are added to images, in the html code when the image is called for in the html code of the web page. The easiest thing to do is to insert the image on the page and then add or edit the alt tag. Take a look at the alt tag example from NetMechanic. The keywords that describe that image is put into the alt tag for the image.

What is important here is that each image on your web site contains a unique Alt Tag or “alt attribute”. The keywords used should describe the image perfectly. Try to be as specific as possible. For example, when I added the screen capture of the NetMechanic example of the image alt tag usage, I used the keyword phrase “Image Alt Tag example”. I believe that it perfectly describes what you will find when you look at that image.
So, for this search engine optimization tip, keep in mind that the Keywords in the Alt Tags are important. They should describe what you will see in the image perfectly. If the image is an image of a 35 year old female doctor holding a stethoscope, then I would use the keyword phrase “35 year old female doctor holding stethoscope” in the image’s Alt Tag. If you use multiple images on your web site, make sure that if the image is a different image then it will need a unique image Alt Tag.
What has changed
Filling out and adding image alt tags to the images on your web site is nothing new. In fact, I have been using image alt tags for at least 10 years, and maybe even longer (after all, I have been doing organic SEO since 1996). But, what has changed recently? Why all of a sudden am I writing a blog post about image alt tags? Well, consider this:
There is strong evidence that the search engines are now giving more weight to Alt Tags than they are the Title Tag or even an H1 Tag on the page. What?!? Yes, that’s right. You do need to make sure you use proper Title Tags and H1 Tags, but more SEO value for organic search engine rankings can be gained by using proper Alt Tags than using proper Title Tags or H1 Tags.
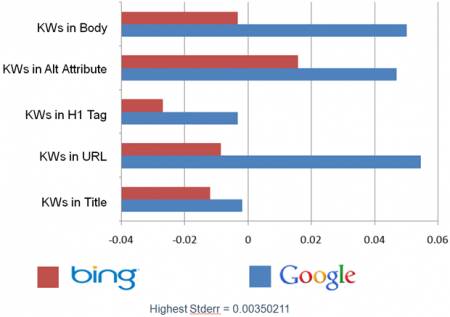
Take a look at this data from Moz, which is a part of what they reported here and here:

Photo courtesy Moz.
Take a look at the evidence. Having your keywords in the body text of your page (mentioning the keyword somewhere on the page) is important, but having your keywords in the Alt Attribute is very important. Even more so than the H1 Tag or the Title Tag. So, if you are not happy with how your web site is performing lately in the organic or “natural” search engine rankings, you may need to adjust your search engine optimization efforts. In fact, you may need to take a look, again, at your image alt attributes to make sure that all of the images on your web pages have the proper image alt attributes.
Quite often, one of the most overlooked and simplest-to-change image alt attribute that could make a big difference is the logo image on your website’s home page. Many of us have an image as our logo, and you might be able to change it so the image alt attribute includes your main keyword phrase. Just don’t over do it buy “keyword stuffing” your image alt tags.
The SEO Significance of Image Alt Tags
- Enhanced User Experience:
- Accessibility: While Alt Tags primarily serve an accessibility purpose, they also contribute to an improved user experience. When images fail to load, the Alt Tag ensures that users still receive context and information about the image.
- Content Comprehension: Alt Tags provide an additional layer of information, making it easier for users to understand the context of the image. This can help retain visitors on your site and keep them engaged with your content.
- SEO Benefits:
- Keyword Relevance: Alt Tags enable you to include relevant keywords that pertain to the image’s content or the overall theme of your webpage. This keyword optimization strengthens the content’s relevance to search engine algorithms, potentially improving your site’s ranking for those keywords.
- Image Search Optimization: Search engines not only crawl text-based content but also images. When images have descriptive Alt Tags, it enhances the search engines’ ability to understand the image’s content. This can lead to your images appearing in image search results, expanding your website’s reach.
- Content Accessibility:
- Screen Readers: As mentioned earlier, Alt Tags are crucial for users who rely on screen readers or text-to-speech technology. Ensuring your website is accessible to all users is not only ethical but can also improve your site’s reputation.
- Legal Compliance:
- ADA Compliance: In some jurisdictions, websites are required to comply with the Americans with Disabilities Act (ADA) guidelines, which mandate web accessibility. Proper use of Alt Tags helps you meet these legal requirements and avoid potential legal issues.
- Image Replacement:
- Backup Information: Alt Tags provide a safety net in case images cannot be displayed due to technical issues. Without Alt Tags, users would be left in the dark. With them, they still receive information about what the image should have conveyed.
Image Alt Tags are not just an accessory to your website’s images; they are integral to a successful SEO strategy. These tags enhance user experience, help search engines understand and rank your content, and ensure legal compliance. As you craft Alt Tags for your images, remember to use descriptive, keyword-rich text that accurately represents the image’s content. By doing so, you’ll unlock the full potential of visual content in the realm of SEO and provide an inclusive and informative experience for all users.
Image Alt Tags Versus Image Alt Attributes
The terms “image alt attributes” and “image alt tags” are often used interchangeably, but they refer to different aspects of describing images on a web page. To clarify, let’s break down the difference between these two terms:
- Image Alt Attribute:
- An “image alt attribute” refers to the HTML attribute known as the “alt” attribute. The “alt” attribute is used to provide alternative text for an image in an HTML document.
- It is an attribute within the HTML code that is applied to the
<img>element, which is used to display images on a web page. - The primary purpose of the “alt” attribute is to provide a textual description of the image, which can be used by screen readers for visually impaired users or when the image cannot be displayed for some reason.
- The “alt” attribute is essential for web accessibility and SEO (search engine optimization) purposes.
Here is an example of an image tag with an “alt” attribute:

- Image Alt Tag:
- The term “image alt tag” is often used informally to refer to the “alt” attribute, as described above.
- It’s essentially a way of talking about the “alt” attribute without getting into technical HTML details.
- In common usage, when someone says “image alt tag,” they are usually referring to the text that should be added to the “alt” attribute of an image to describe it accurately.
The “image alt attribute” and the “image alt tag” essentially refer to the same thing: the textual description provided for an image in the “alt” attribute of the HTML code. This description is used to improve web accessibility and to provide information about the image for users and search engines.